Motion graphics are prevalent in a multitude of mediums, such as films, television, music videos, and advertisements. Yet, similar to how filmmakers incorporate elements from classic art for their scene compositions and lighting setups, motion graphics creators are not confined to just TV and online content for inspiration. Video games can serve as superb reference material. Non-gamers might wonder how a fantasy-themed video game teeming with dragons and creatures can influence motion design. It’s less about the gameplay and more about the components that enhance the gaming experience, such as maps, tutorial interfaces, user interfaces, and overlaying text.
Don’t fret if you’re not an avid video game player. There’s no need to rush out and purchase a PS4 as your initial step. Thanks to platforms like YouTube, we have access to entire gameplay videos legally. As a seasoned gamer, I can suggest a number of games that exemplify motion design elements. But before we delve into that, let’s address a couple of crucial points. Considering the release of approximately thirty games daily on all platforms, it’s unfeasible to compile an exhaustive list for both of us to analyze, given our time constraints.
Additionally, I will only focus on recommending recent video games. Even though there may be video games from the 2000s with exceptional user interfaces or animated title sequences, newer releases are more likely to source 1080p-4k video materials and still images for reference.
Maps – Division and Call of Duty
The community of map creators using After Effects has seen substantial growth in recent years, with an abundance of map-oriented tutorials surfacing on YouTube monthly. The era of the stereotypical Indiana Jones map flyover is a thing of the past. In its place, we witness maps adorned with animated structures, camera features, and even particle-generated geometric components. Furthermore, the plugin market has welcomed a slew of map plugins, adding a broad range of supplementary mapping instruments to the mix.
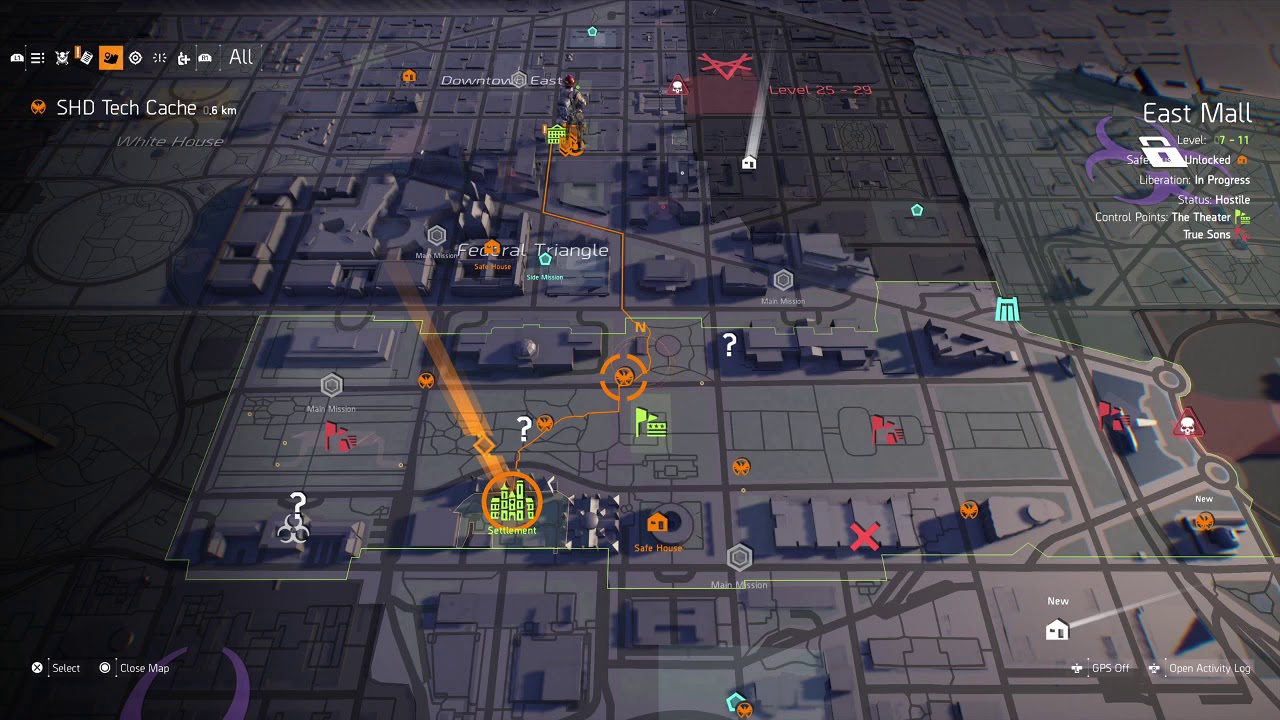
Video games, particularly those of the military genre, are well-known for their inventive design. In The Division 2, the map is displayed in 3D space, enabling you to zoom into specific regions and visualize the height of the buildings in an extruded view.

Initially, this type of effect may appear like you’re going to have to touch upon your Blender or Cinema 4D skills. However, you can find a plugin on aescripts called GeoLayers3 that can replicate this.
From that specific promotional video, it piques my curiosity whether GeoLayers was the tool the developers employed to craft The Division 2 map.
In 2019 we experienced a soft reboot of the Call of Duty franchise with Modern Warfare. As customary, numerous map scenes were interspersed throughout, although many leaned more towards the conventional Indiana Jones flyover rather than digital mapping. Nevertheless, unlike Indiana Jones, the map in this game is depicted in 3D space, as though we’re maneuvering a camera above the map ourselves.
This is apparent as the sequences showcase visual anomalies such as chromatic aberration, unfocused regions, and rays of light intruding from an external source in certain missions.
There are no plugins for this effect, but thankfully you can do all of it inside After Effects. I’ve already taken the liberty of creating a tutorial to replicate this exact effect.
Games to research for maps
- The Division Series
- Batman Arkham Series
- Call of Duty series, omitting the games set in WW2 & the Cold War.
Integrating Information into the Location – Death Stranding
Following the launch of Marvel’s Iron Man in 2008, digital holographic projections became ubiquitous in online videos. While these holographic motion graphics didn’t completely vanish, we did observe a dip in their popularity and perhaps even stagnation in creativity around the mid-2010s, as most effects had been exploited.
In 2019, Hideo Kojima unveiled his latest thought-provoking saga, Death Stranding. The game requires you to navigate across rugged terrains and severe landscapes, aided by a terrain pulse scanner. This device scans the landscape, enabling you to discern level terrains and also illuminates any additional nearby information.
It looks a little something like this:

Incorporating motion graphics directly into a moving landscape rather than superimposing digital elements is undeniably an ingenious approach. The digital components become embedded into the landscape instead of seeming extraneous, thereby preserving the player’s immersion. Embracing this concept of graphics materializing within real-world entities rather than just existing in 3D space could elevate your project.
At first glance, one might assume it’s a simple matter of tracking your digital components onto the landscape. However, landscapes, particularly hillsides, and rivers, are far from static, and warped surfaces have always presented challenges for tracking software.
Fortunately, we have Lockdown by Chris Vranos, an After Effects plugin that enables tracking onto distorted surfaces, and yes, that encompasses landscapes and bodies of water.
As a side note, if you were interested in recreating the pulse scan, there’s a case study on RealTimeFX here.
To a certain extent, this technique was also utilized in 2010’s Splinter Cell. Mission text and information appear in the game world as if projected onto the surface.

This, too, you can create by using the built-in tracking tool within After Effects.
Information Montage – Batman Arkham Series
Who can resist a captivating digital montage of data glitching and dynamically appearing and disappearing within the cybersphere? It’s less prevalent in films, as such an exposition overload might be too blatant. Yet, in video games, it’s a proven method for relaying crucial information about the villain you’re tasked to defeat. Once again, military and action games incorporating digital equipment are ideal for sourcing these sequences.
As you can see from the Arkham Origin sequence, the compositing isn’t technically that difficult. It’s fundamentally text and animations moving in 3D space. However, the method that gives the sequence its elegance is the presentation and style. There are a few plugins that you could use to help emulate this presentation.
- Quick Chromatic Abberation – Free
- Datamosh – $39.99
- PixelSorter – $39.99
If you’re not too efficient with animating text, there’s also this perfect digital typeface for replicating this sequence.
Simple UI Elements – Grounded Games
While games laden with digital elements might appear the optimal source for seeking motion graphic inspiration, it’s crucial not to restrict yourself solely to such games. The newly launched Ghost of Tsushima, an open-world third-person exploration game set in feudal Japan with a touch of realism, doesn’t explicitly advertise itself as a hub of “exceptional motion graphics.” Nonetheless, it offers intriguing user interface elements that can be repurposed into lower thirds, transitions, and overall design inspiration.
- Menu elements appear as if drawn on with a traditional Japanese brush.
- Story tales are animated with a continuous ink stroke.
- Mission titles disintegrate into petals upon completion.
I also recently produced a tutorial demonstrating how to replicate the text disintegration effect.
Therefore, don’t leave grounded games outside when searching for inspiration because of their UI elements.
Grounded games to research:
2D Character Animation – Limbo
Okay, so Limbo was released way further than five years ago. However, it’s still a great example of elementary character animation outside cartoons.
It’s not often that we associate video game character animation with the domain of motion graphics. Although numerous games aim for utmost realism in their character animation, as evident in The Last of Us 2, a substantial number employ basic 2D animation. If you were to watch a few commercial breaks, it’s almost certain you’d encounter a commercial utilizing this approach.
At the 00:11 minute timestamp, this type of 2D animation surely resonates more with the movements of a 2D side-scrolling game rather than a standard animated cartoon. There are many games out there that utilize this style. Character animation can be daunting for me, given that it’s one area I’ve yet to explore. Fortunately, there are several character rig plugins for After Effects that can alleviate the demanding aspects of animation. In the following video, Keyframe Academy reviews the most prevalent tools and weighs their advantages and disadvantages.
Planetary Navigation – Mass Effect/Star Wars: Jedi Fallen Order
I originally planned to conclude the article with the 2D character animation section, but I pondered a critical aspect of drawing inspiration; it’s less about how you can duplicate an effect and more about how you can make it uniquely yours. Until you delve into unfamiliar territory, you may not discover that reservoir of ideas. We can apply this principle with the planet navigation screen, a standard space game feature that allows unrestricted planetary exploration.

Our friends at Shutterstock Tutorials have an After Effects tutorial that uses the basis of the planet navigation screen and turns it into something wholly unique. The finished result could easily be issued as branded content for an ad campaign.
Additionally, video games set in space usually have numerous digital elements that are a treasure trove for design inspiration.
Space games to research:
While sticking with what you know is comfortable, sometimes, that additional touch of inspiration is hiding in an unexplored area.
Find more tips and tutorials with these articles: